樱花2.5.11主题美化——导航栏添加动态图标

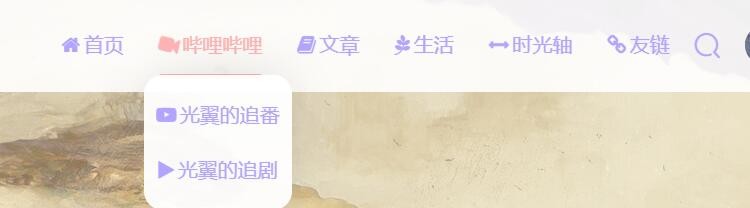
成品展示
1.添加示例
- 打开菜单:进入仪表盘——外观——菜单
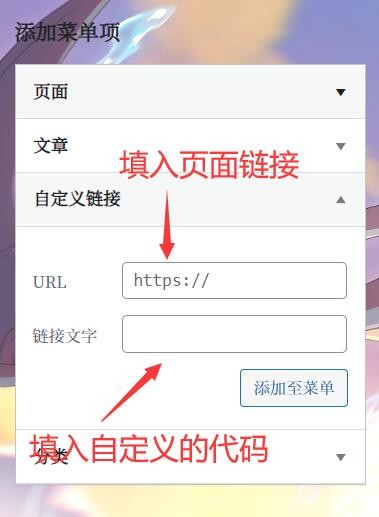
- 添加页面——自定义链接,按照下图填写内容

自定义链接
模板代码1
<span class="faa-parent animated-hover"><i class="fa fa-home faa-wrench"></i> Home</span>
2.自定义修改
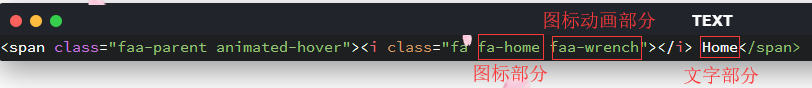
- 模板解释:

代码解释
结合Font Awesome 中文网和Font Awesome Animation两个网站分别选取图标部分和图标动画部分自定义修改内容 - Font Awesome 中文网使用
进入网站后,搜索或者选取喜欢的图标,复制图标名称到代码模板的图标部分
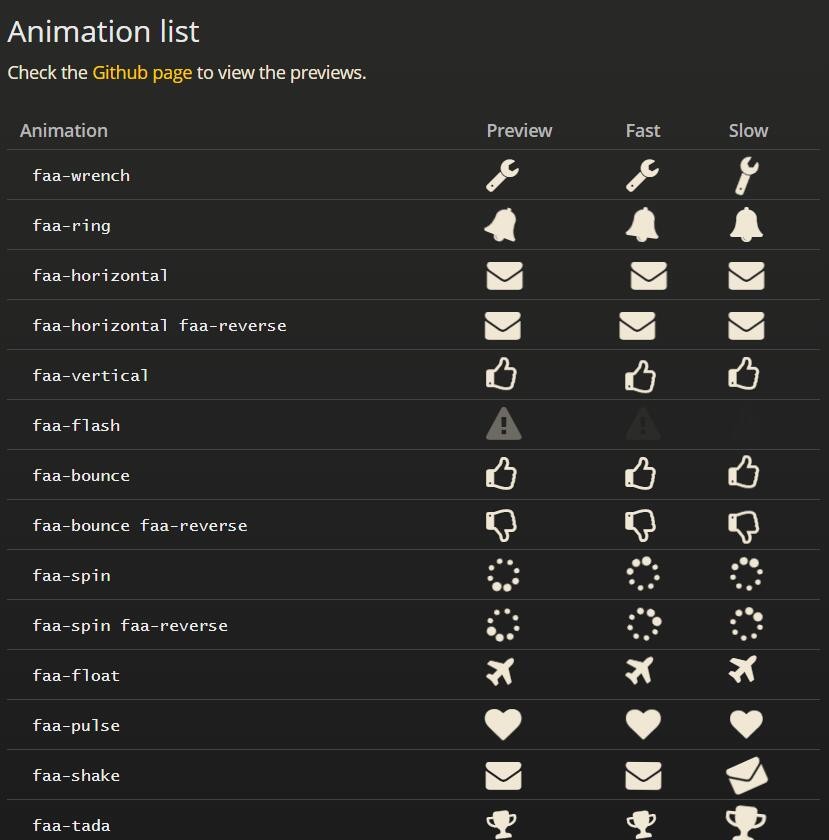
图标样式 - Font Awesome Animation使用
进入网站,选取图标动态效果,复制效果名称,替换代码模板中的图标动画部分
图标动画
3.查看效果
编辑完成后,添加到菜单栏里,保存菜单后刷新页面查看效果
- 标题: 樱花2.5.11主题美化——导航栏添加动态图标
- 作者: 耀鳞光翼
- 创建于 : 2022-07-22 12:22:42
- 更新于 : 2024-11-14 12:24:51
- 链接: https://blog.lightwing.top/2022/07/22/theme-sakura/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论